Esta é a segunda aula do Curso de Desenvolvimento Web com HTML. Depois de conhecermos na aula anterior alguns conceitos sobre a criação de páginas web e a sintaxe da linguagem de marcação de texto HTML, estudaremos agora outras tags para fazermos um exercício mais elaborado: o currículo do nosso amigo José da Silva.
Caso ainda não tenha lido, recomendo que leia antes o artigo de Introdução ao Curso de Desenvolvimento Web com HTML e o artigo da Aula 1: Estrutura de uma página web .

Títulos
Assim como em um livro, uma página web pode conter uma hierarquia de títulos e subtítulos para estabelecer uma divisão de seu conteúdo e, para conseguirmos realizar essa tarefa, utilizamos as tags de título h1, h2, h3, h4, h5 e h6.
As tags <h1>, <h2>, <h3>, <h4>, <h5> e <h6> informam ao navegador que trata-se de um título (h vem de “heading” – cabeçalho ou título ), sendo <h1> o título de primeiro nível apresentado com o maior tamanho de texto; <h2> o subtítulo de segundo nível apresentado com tamanho de texto um pouco menor; e <h6> o subtítulo de sexto nível apresentado com o menor tamanho de texto. Vamos a um exemplo:
Exemplo de cabeçalhos:
<h1>Este é um título</h1>
<h2>Este é um sub-título</h2>
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Para cada tag de título o navegador atribui um tamanho diferente de fonte (letra). Esse tamanho pode ser alterado através de regras CSS que veremos posteriormente em outro curso, mas, por enquanto, utilizaremos o tamanho padrão da fonte definido pelo navegador.
Dica extra: Sites como o Google, Yahoo! e Bing utilizam as tags de título como parâmetro de ranqueamento nos resultados das suas buscas orgânicas. Dessa forma, devemos utilizar essas tags de forma a atender as chamadas técnicas de SEO (Search Engine Optimization) que ajudam a melhorar o ranqueamento de páginas dentro dos buscadores.
Lista ordenada e não ordenada
Em diversas situações do nosso dia a dia necessitamos listar todo tipo de coisas. Na criação de páginas web não é diferente, e por essa razão aprenderemos agora a criar os dois tipos de listas mais comuns: as listas ordenadas e não ordenadas.
Listas ordenadas, como o próprio nome já diz, são utilizadas para exibir qualquer conteúdo de forma ordenada. Por exemplo:
- São Paulo
- Rio de Janeiro
- Belo Horizonte
- Curitiba
Para criarmos uma lista assim precisaremos dessa vez de duas tags para trabalhar em conjunto, a tag <ol> e a <li>. Segue abaixo um exemplo de como fazemos para reproduzir em html a lista ordenada acima.
<ol>
<li>São Paulo</li>
<li>Rio de Janeiro</li>
<li>Belo Horizonte</li>
<li>Curitiba</li>
</ol>
Observação: A tag <ol> deve possuir pelo menos uma tag <li> para ser considerada uma lista ordenada.
Veja agora na imagem abaixo como o navegador exibe o código da lista ordenada no exemplo acima.

Listas não ordenadas, por sua vez, são utilizadas para exibir qualquer conteúdo de forma aleatória, não ordenada. Por exemplo:
- Feijão
- Arroz
- Salada
- Farofa
Para criarmos uma lista assim precisaremos também trabalhar em conjunto com duas tags, com a <ul> e a <li>. Segue abaixo um exemplo de como fazemos para reproduzir em html a lista não ordenada acima.
<ul>
<li>Feijão</li>
<li>Arroz</li>
<li>Salada</li>
<li>Farofa</li>
</ul>
Observação: A tag <ul> deve possuir pelo menos uma tag <li> para ser considerada uma lista não ordenada.
Veja na imagem abaixo como o navegador exibe o código da lista não ordenada do exemplo acima.

Tags isoladas
Tags isoladas são aquelas que são abertas e fechadas em uma única tag como, por exemplo, a tag <br /> já citada no capítulo anterior.
Exemplo de tag isolada:
<p>Início do meu parágrafo e <br />continua na linha abaixo</p>
No exemplo acima a tag <br /> informa ao navegador para realizar uma quebra de linha e, embora todo o texto esteja dentro da tag <p>, vemos o parágrafo da seguinte forma:

Observação: Note que a tag é escrita como se fosse uma mistura de tag de abertura e de fechamento com uma barra “/” no final: <br />.
Outra tag isolada é a <hr /> que serve para definir uma linha horizontal. Veja no código abaixo um exemplo de como podemos utilizar essa tag.
<h1>Titulo do meu site</h1>
<hr />
<p>Linha horizontal acima</p>
Veja agora na imagem abaixo como o navegador exibe o código do exemplo acima.

Formatação em negrito e itálico
De acordo com os novos padrões de desenvolvimento definidos pela W3C, não é mais correto utilizar as tags <b> e <i> para formatar textos com negrito e itálico. Porém, enquanto não chegamos às tão esperadas CSS no próximo curso, vamos utilizar essas tags em desuso nos nossos exercícios para efeito didático e também de conhecimento.
Para colocarmos um texto em negrito devemos adicioná-lo entre a tags <b> e </b> da seguinte forma:
<p>Aqui esta um parágrafo e <b>deste ponto em diante está em
negrito</b></p>
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Para colocarmos um texto em itálico devemos adicioná-lo entre a tags <i> e </i> da seguinte forma:
<p>Aqui esta outro parágrafo e <i>deste ponto em diante está em
itálico</i></p>
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Se for necessário podemos também combinar as tags de negrito e itálico trabalhando da seguinte forma:
<p>Mais um parágrafo e <b><i>agora está negrito e itálico ao
mesmo tempo</i></b></p>
Veja na imagem abaixo como o navegador exibe o código do exemplo acima.

Dica extra: As tags <strong> e <em> causam visualmente o mesmo resultado que as <b> e <i>, respectivamente. A diferença está no fato de que além de causarem o efeito visual de negrito e itálico, as tags <strong> e <em> dão ênfase ao texto informando para as ferramentas de buscas que aquele trecho em especifico é importante e merece maior destaque nos resultados de buscas.
Exercício:
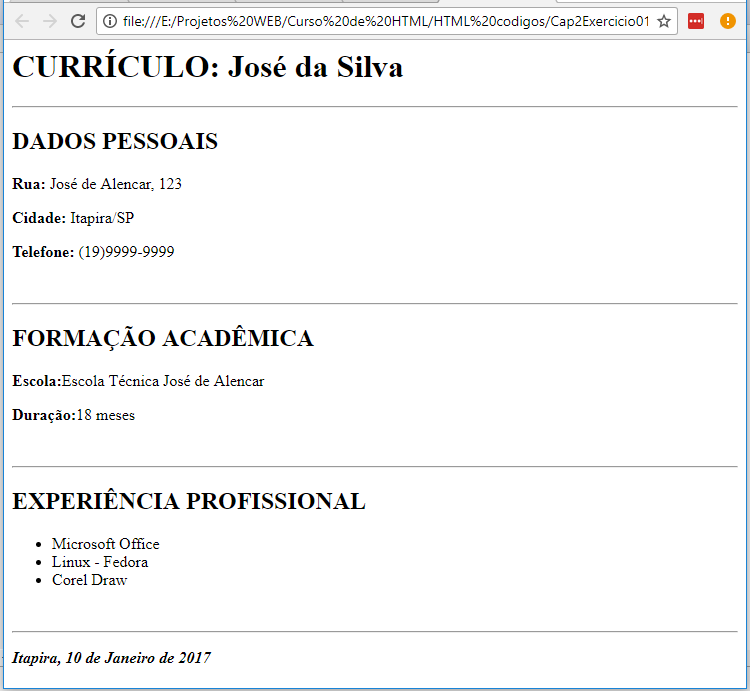
Utilizando as tags estudadas no capítulo 1 e 2 desse curso, crie uma página HTML que exiba o currículo do nosso amigo José da Silva, conforme a imagem abaixo.

Conseguiu fazer o exercício dessa aula? Encontrou alguma dificuldade? Entre em contato através do formulário de contato (clique aqui) e me diga como foi. Se quiser você pode também me enviar por e-mail o código do exercício e eu ficarei muito feliz em corrigi-lo.
Continue este curso em: Aula 3: Inserindo imagens no html
