Este Curso de CSS é a continuação do Curso de HTML publicado aqui neste site. Tal como seu antecessor, este curso destina-se à qualquer pessoa que tenha interesse em aprender a criar websites utilizando-se das melhores técnicas recomendadas pela W3C (World Wide Web Consortium).
Esta é a quarta aula do Curso de Desenvolvimento Web com CSS. Caso ainda não tenha lido, recomendo que leia antes os artigos da aula 01 – Introdução às CSS (Folhas de Estilo) , da aula 02 – Estilo incorporado e cores em hexadecimal e da aula 03 – Estilização de textos – parte 1
Estilização de textos
Dando continuidade à aula anterior, utilizaremos um projeto modelo para testar as diferentes propriedades de estilização de textos da linguagem CSS. Segue abaixo o código HTML que estamos utilizando nos nossos exemplos.
<html>
<head>
<title>Liga da Justiça</title>
</head>
<body>
<h1>Liga da Justiça</h1>
<p>A Liga da Justiça é uma fictícia equipe de super-heróis
publicadas pela editora americana DC Comics. A equipe é
um conjunto de super-heróis e entre seus membros,
destacam-se: Superman, Batman, Aquaman, Mulher Maravilha,
Flash e Ciborgue.</p>
<h2>Clark Kent (Superman)</h2>
<h3>Bruce Wayne (Batman)</h3>
<h4>Arthur Curry (Aquaman)</h4>
<h5>diana prince (mulher maravilha)</h5>
<h6>Barry Allen (Flash)</h6>
<h6>Victor Stone (Ciborgue)</h6>
</body>
</html>
Propriedade: text-decoration
A propriedade text-decoration é utilizada para adicionar efeitos em elementos de texto. Você pode, por exemplo, sublinhar, riscar ou colocar uma linha sobre um texto qualquer.
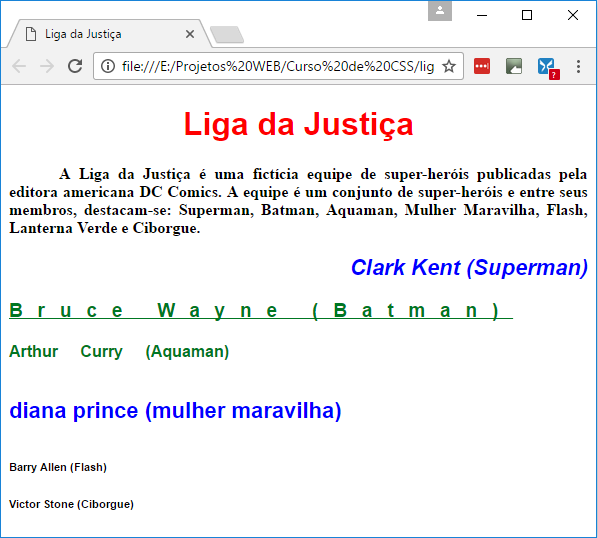
No exemplo a seguir estamos sublinhando o texto da tag <h3> com o valor underline e riscando o texto da tag <h4> com o valor line-through, além de estilizar as duas tags com a cor #007722 (verde).
h3{
text-decoration: underline;
color: #007722;
}
h4{
text-decoration: line-through;
color: #007722;
}
Ainda com relação à propriedade text-decoration, você tem também a opção de colocar uma linha acima do texto utilizando o valor overline.
Propriedade: letter-spacing
A propriedade letter-spacing é utilizada para definir o espaçamento entre letras. Vamos testar este recurso na tag <h3> através do seguinte código:
h3{
color: #007722;
text-decoration: underline;
letter-spacing: 15px;
}
Propriedade: word-spacing
A propriedade word-spacing é utilizada para definir o espaçamento entre palavras. Vamos testar este recurso na tag <h4> através do seguinte código:
h4{
color: #007722;
word-spacing: 18px;
}
A imagem abaixo mostra o nosso projeto com todas as regras CSS que aprendemos até este momento. Observação: a propriedade “text-decoration: line-through” foi retirada do exemplo para melhor visualização da página.

Propriedade: line-height
A propriedade line-height é utilizada para definir o espaçamento (altura) entre linhas. Vamos testar este recurso na tag <p> colocando 30px de espaçamento.
p{
font-family: "Times New Roman";
font-weight: bold;
text-indent: 50px;
text-align: justify;
line-height: 30px;
}
Propriedade: text-transform
A propriedade text-transform é utilizada para a capitalização do texto, ou seja, serve para controlar a forma de exibição dos textos com letras maiúsculas ou minúsculas, independente da maneira como foi escrita no código HTML.
Para esta propriedade temos os valores uppercase, lowercase, capitalize e none.
- Uppercase – converte todas as letras em maiúsculas;
- Lowercase – converte todas as letras em minúsculas;
- Capitalize – converte a primeira letra de cada palavra em maiúscula;
- None – as letras são exibidas exatamente como foram escritas no HTML.
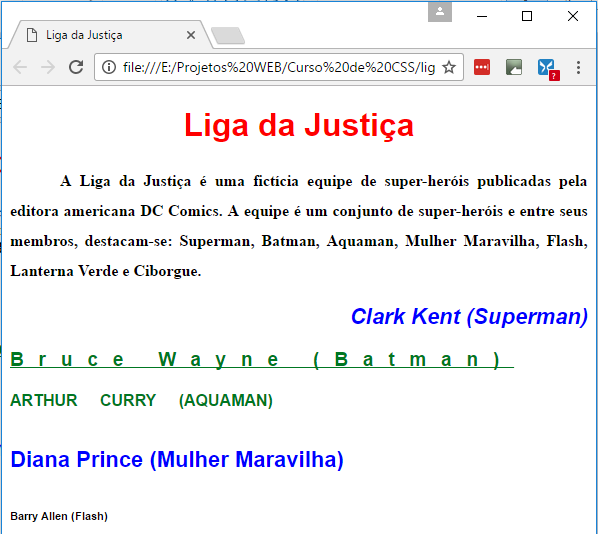
Para testarmos a propriedade text-transform vamos atribuir o valor uppercase na tag <h4> e o valor capitalize na tag <h5>.
h4{
color: #007722;
word-spacing: 35px;
text-transform: uppercase;
}
h5{
font-size: 22px;
color: #0000FF;
text-transform: capitalize;
}
A imagem abaixo mostra o nosso projeto modelo com todas as regras CSS que aprendemos até este momento.

Propriedade: font
A propriedade font é utilizada para definir em um único local vários estilos para a fonte de um elemento. Ou seja, através dessa propriedade conseguimos resumir várias linhas de código CSS em apenas uma.
Supondo que para estilizar um parágrafo nós tenhamos a seguinte regra:
p{
font-style: italic;
font-weight: bold;
font-size: 22px;
line-height: 30px;
font-family: Arial, Verdana, sans-serif;
}
Utilizando a propriedade font nós podemos colocar todas as características do parágrafo acima em uma única linha da seguinte forma:
p{
font: italic bold 14px/24px Arial, Verdana, sans-serif;
}
A sintaxe geral para a propriedade font é: [style] [weight] [size] [/line-height] [family]. Sendo os valores size e family obrigatórios, os demais são facultativos e omitindo-os será adotado o valor padrão.
Altere no seu código do projeto modelo a regra CSS para a tag <p> conforme o exemplo utilizado acima com a propriedade font.
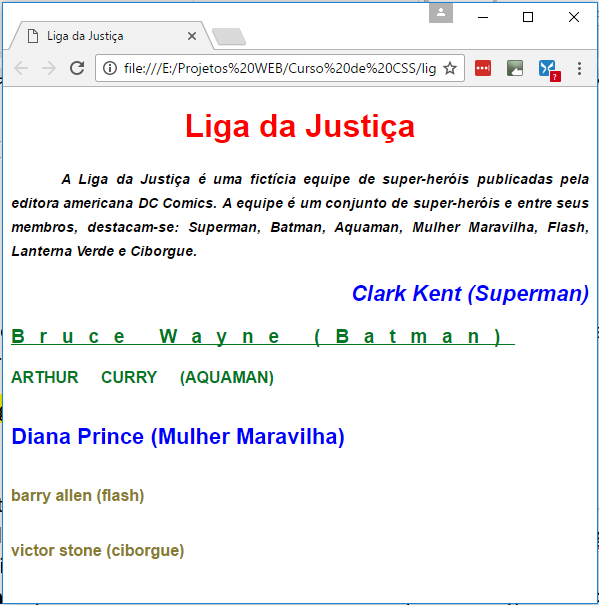
Para finalizar esta aula, vamos estilizar a tag <h6> com as seguintes propriedades abaixo:
h6{
font-size: 16px;
color: #8A7B2C;
text-transform: lowercase;
}
Observe na imagem a seguir o que acontece no nosso projeto quando acrescentamos a regra CSS acima.

Os textos “barry allen (flash)” e “victor stone (ciborgue)” passaram a ter exatamente a mesma estilização devido a ambos os textos estarem marcados com a tag <h6>. Caso seja necessário realizar estilização diferente, nós precisaríamos alterar a tag de um deles ou, o que é mais comum, utilizar um recurso chamado classes para distinguir um <h6> do outro, mas isso nós aprenderemos mais adiante neste curso de CSS, Ok?
Vamos ver se você realmente está aprendendo a linguagem CSS realizando o exercício a seguir.
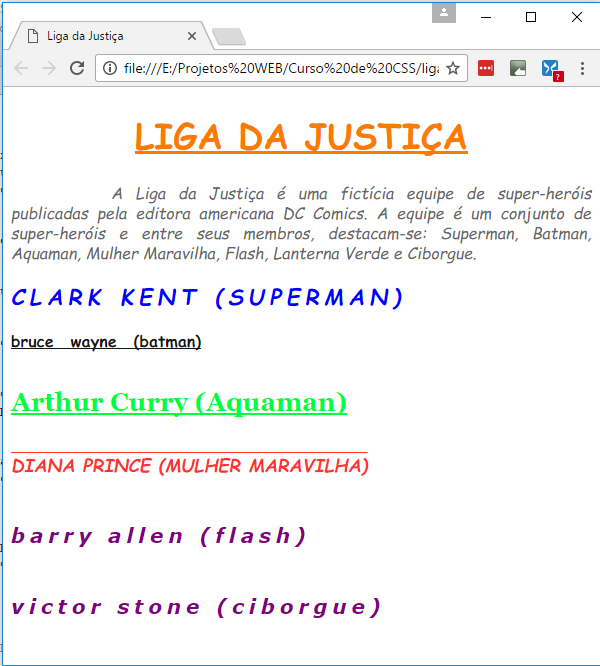
Exercício:
Crie um código CSS que estilize a página da “Liga da Justiça” deixando-a mais próxima possível da imagem a seguir:

Este artigo continua em: Aula 05: Estilo externo, seletor class e seletor id
